ARTICLE - HOME PAGE

TIME AT WEB SERVER
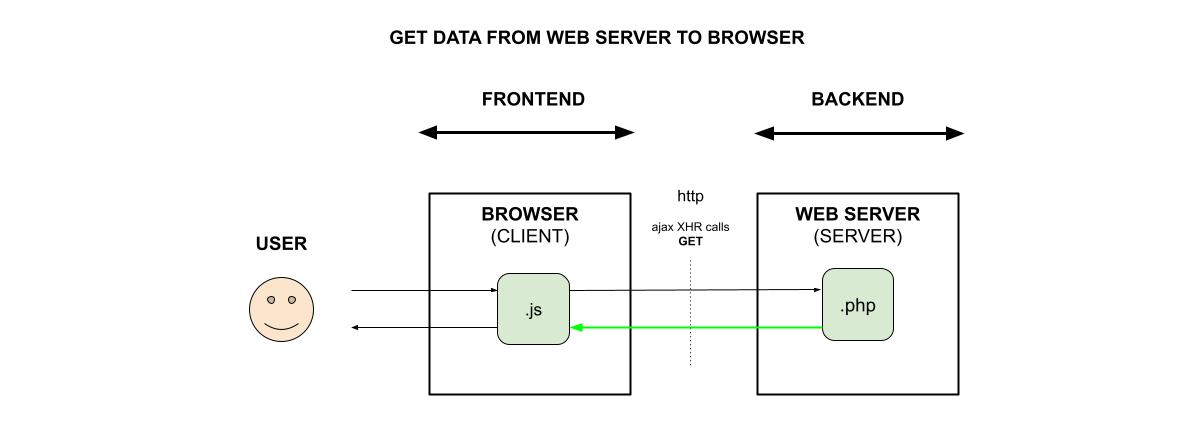
XMLHttpRequest (XHR) GET Call
JAVASCRIPT HIGHLIGHTS (CLIENT SIDE)
// PHP FILE LOCATION
var url = 'path to file/filename.php';
// CREATE A NEW REQUEST
getRequest = new XMLHttpRequest();
// OPEN CONNECTION - CREATE GET REQUEST
getRequest.open 'GET' , url, true);
// SEND JSON FORMAT
getRequest.setRequestHeader('Content-Type', 'application/json');
getRequest.send();
// LISTEN AND KICK OFF FUNCTION WHEN READY
getRequest.onreadystatechange = function() {
...see code...
}
PHP HIGHLIGHTS (SERVER SIDE)
// BUILD ARRAY
$dataArray = [
'hour'=>$hour,
'minute'=>$minute,
'second'=>$second,
];
// SEND IT TO THE BROWSER
echo json_encode($dataArray);
DATA FROM WEB SERVER
A request will be sent from a browser (client) to a web server (server) that will return the current time.
I used my dynamic_items_container php container for the layout